Mode sombre au lancement pour une application compatible iOS 10
Un écran de lancement iOS doit passer par un storyboard avec uniquement des classes de base. Et si votre projet supporte encore iOS 10, un asset catalog ne peut pas inclure des couleurs personnalisées. Tout cela signifie a priori qu’il est impossible de supporter le mode sombre au lancement. Flash blanc aveuglant garanti à chaque fois.
Il existe pourtant une astuce pour résoudre ce problème. Un asset catalog sur iOS 10 peut bien sûr définir des images, y compris des variantes pour le mode sombre. Ces images alternatives seront ignorées pour un appareil avant iOS 13, mais Xcode n’aura aucun mal à compiler l’application correctement.
La solution consiste donc à créer des images avec une couleur unie correspondant à chaque mode :
- Créez les images pour la couleur claire et la couleur sombre avec n’importe quel éditeur d’image
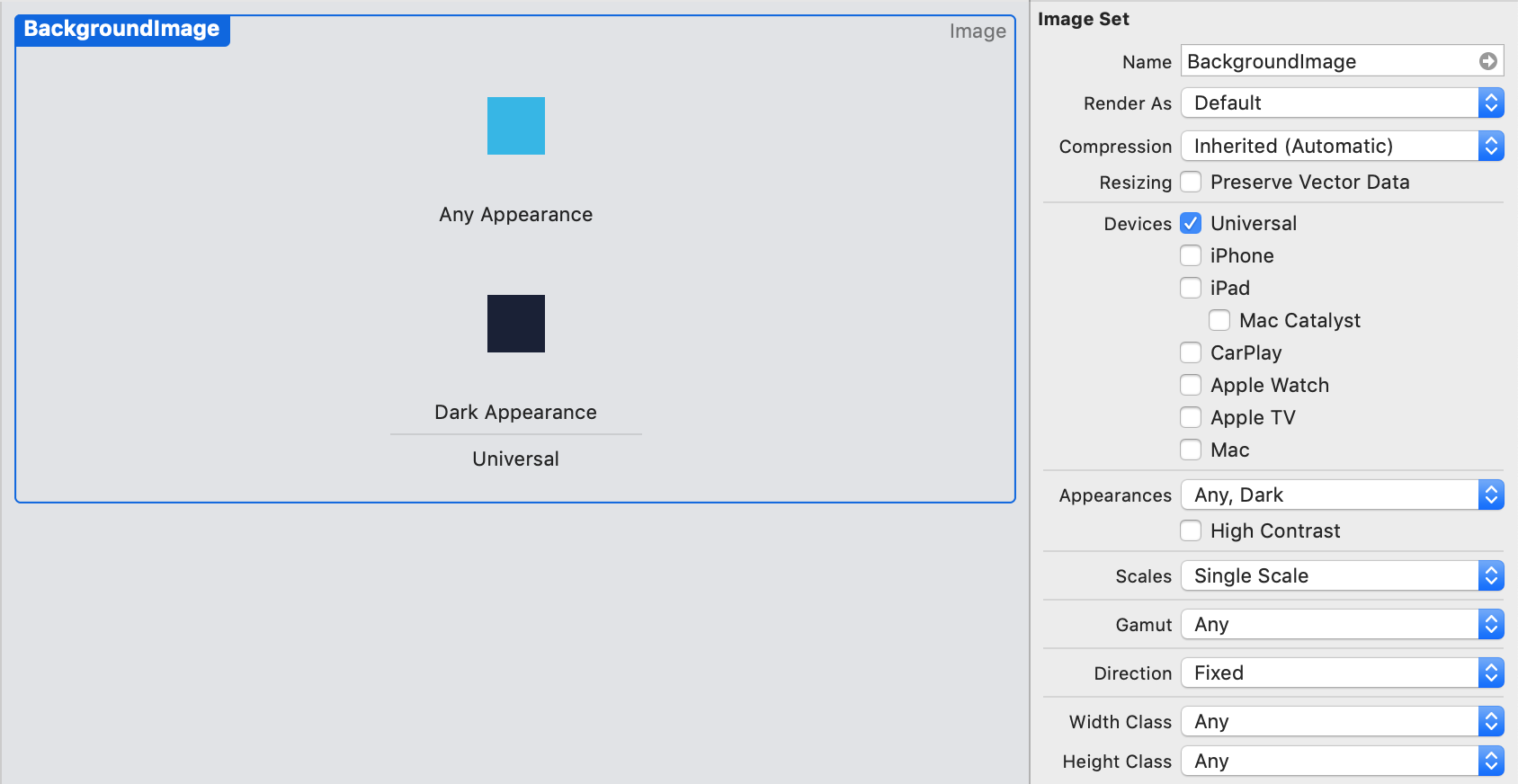
- Ajoutez une image à l’asset catalog
- Activez la variante du mode sombre dans le menu Appearances pour cette image (dans l’inspecteur à droite)
- Glissez-déposez les images
- Ajoutez une
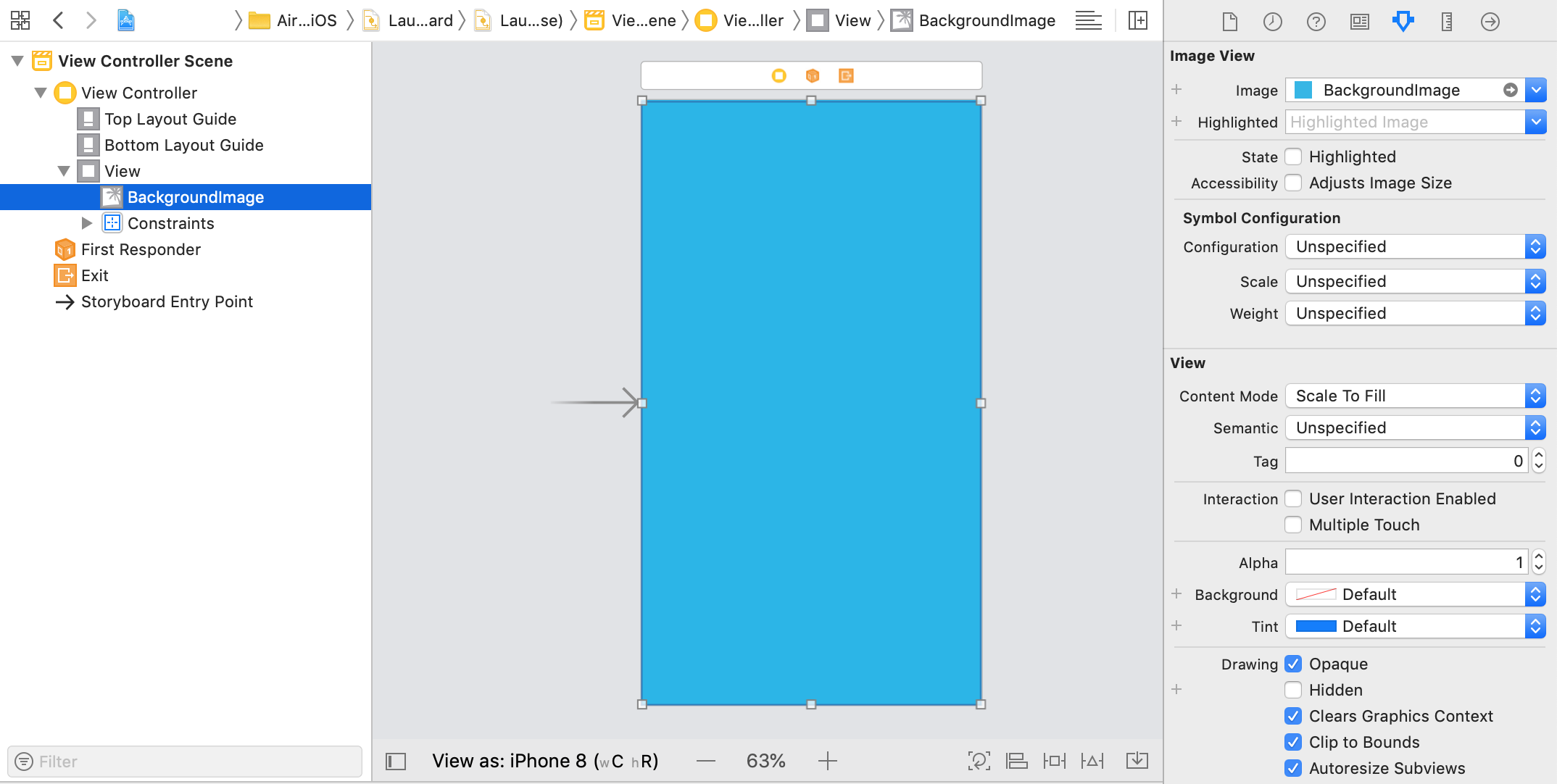
UIImageViewen fond du Storyboard de lancement, avec l’image précédemment définie, en mode Scale to Fill - Ajustez les contraintes de positionnement sur l’
UIImageViewpour remplir l’écran (n’oubliez pas d’ignorer les marges automatiques)


Cet article est essentiellement une traduction en français de ma réponse à cette question sur Stack Overflow. Je l’ai mis en pratique avec succès pour Air Grenoble.